- March 10, 2023
- Posted by: Daria Krutkova
- Category: Blog

10 Best Figma Fonts: Choose What Suits You! (Spring 2023)
Fonts are the visual equivalent of a song’s lyrics: they’re just as important as the melody. A great font can make an otherwise ordinary design stand out, while a poor one can make something beautiful look drab. In short, they can make or break a sketch, and they’re often the only thing that separates a great piece from a great one.
Fonts are as much a part of designing as color, texture, and shape. It’s hard to imagine a design without any font at all. Fonts can convey meaning through structure, style, lettering, weight, and color. But it can be hard to find the right font for what you need—especially if you’re trying to make an impact with your writing and design. That’s where the best Figma fonts come in. Here are the best fonts that will make your designs stand out. The fonts discussed here can help your audience understand what you’re trying to say.
What is Figma?
 Figma is a design tool that makes it easy to create mockups and interactive prototypes for web and mobile apps. It’s also a design tool that lets you collaborate with others on your projects and is not limited to designers. You can use Figma to share ideas with developers and other stakeholders who might be involved in your project.
Figma is a design tool that makes it easy to create mockups and interactive prototypes for web and mobile apps. It’s also a design tool that lets you collaborate with others on your projects and is not limited to designers. You can use Figma to share ideas with developers and other stakeholders who might be involved in your project.
You can use Figma to create wireframes, mockups, and interaction designs for websites and mobile apps. You can even use it for prototyping your app’s user experience before writing any code! You can also use it to build prototypes of your iOS or Android app using native tools like Xcode or Android Studio.
Figma has come a long way since its inception in 2012, but it remains one of the most popular tools for designers looking to improve their workflow when working on projects. The interface is clean, intuitive, and easy to use with its drag-and-drop functionality. There are no hidden menus or commands that require typing out long commands (which can be difficult for designers who aren’t tech-savvy).
How to use Figma?
If you’re familiar with Photoshop and Illustrator, then Figma will feel like a walk in the park. The interface is streamlined and intuitive—everything you need is right where it needs to be. All your tools are neatly organized into separate palettes, so they’re easy to find; even if you’re unsure what tool does what job, click on it to see how it works! You’ll also find that Figma has quite a few features that aren’t available in most other design apps: things like drawing vector graphics straight from your computer screen—no need for additional software! If you are new to the design world, you must go to figma.com. Launch the app or download their program to your PC. Once you have launched the application, experiment with different options to get used to the interface.
Best fonts for Figma
Figma is a great tool that gives you access to fonts directly from within your designs. You can search, preview, and download fonts from within your Figma document or project settings. Here are the fonts you should be using for your projects.
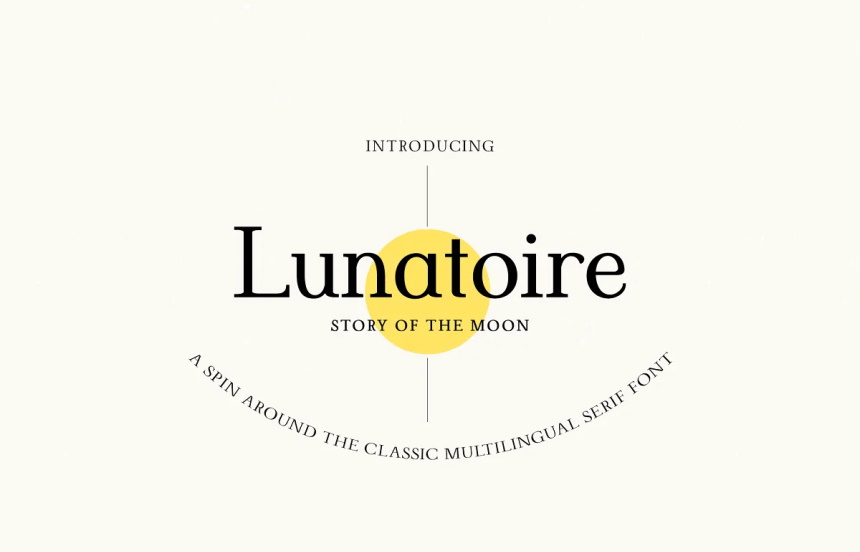
Lunatoire
 Lunatoire is a typeface that will make your Figma projects stand out. Lunatoire is a unique, contemporary font that has an air of sophistication and elegance. It’s easy to read and makes your designs seem more professional while still being approachable to anyone who sees them.
Lunatoire is a typeface that will make your Figma projects stand out. Lunatoire is a unique, contemporary font that has an air of sophistication and elegance. It’s easy to read and makes your designs seem more professional while still being approachable to anyone who sees them.
It’s perfect for ensuring every line in your design is clear and easy to read. It also creates an atmosphere where people feel like they’re interacting with a refined brand.
Great Sailor
 Great Sailor is a typeface perfect for designing projects in Figma that have curves or need curved texts. It’s a sans-serif font with a retro look and feel, which makes it perfect for vintage-inspired designs. It also has a unique vibe that gives your sketch an authentic, hand-crafted feel.
Great Sailor is a typeface perfect for designing projects in Figma that have curves or need curved texts. It’s a sans-serif font with a retro look and feel, which makes it perfect for vintage-inspired designs. It also has a unique vibe that gives your sketch an authentic, hand-crafted feel.
Great Sailor is ideal for projects that convey a sense of authenticity and professionalism, whether you’re using it for product packaging or logos and branding materials. This font is premium and not open source. It is the best option if you are tired of Google Fonts and other free options. It is also the choice to go for if you need something unique.
Kross Neue Grotesk
 Kross Neue Grotesk is a serif typeface with a thick, sturdy feel. It works beautifully on white backgrounds and has a consciously modern feel that pairs well with various styles. It’s appropriate for functional and sophisticated projects—like a brand-new website with clean, modern lines and strong typography. Kross Neue Grotesk is also great for use in logo designs! Its unique style will make your brand stand out from the crowd, and its softness makes it feel like a friendlier font than other options.
Kross Neue Grotesk is a serif typeface with a thick, sturdy feel. It works beautifully on white backgrounds and has a consciously modern feel that pairs well with various styles. It’s appropriate for functional and sophisticated projects—like a brand-new website with clean, modern lines and strong typography. Kross Neue Grotesk is also great for use in logo designs! Its unique style will make your brand stand out from the crowd, and its softness makes it feel like a friendlier font than other options.
Laro
 Laro is a typeface inspired by the art of lettering, and it’s designed to look gorgeous on any screen. It also works well on any project. Laro will look beautiful on your content, whether in a business report or a social media post.
Laro is a typeface inspired by the art of lettering, and it’s designed to look gorgeous on any screen. It also works well on any project. Laro will look beautiful on your content, whether in a business report or a social media post.
With Laro, you can get a highly legible font that looks great on all devices, regardless of how large or small. You’ll be able to read everything clearly and efficiently, whether looking at an article about making your dry-erase board or an ad for the best place to get a good deal on groceries.
Laro works best with projects with a lot of white space because it helps to create contrast between the type and the background. It also looks great when used in tandem with other fonts (like Helvetica or Arial) because it makes your designs pop even more!
Luciano
 Luciano is another best font for Figma projects. It’s a beautiful, modern serif typeface that looks amazing on screen. It is one of the most popular choices among designers, and it’s been used in countless projects over the years. If you’ve been using Figma for a few weeks, you’ll immediately recognize it as one of your favorite typefaces.
Luciano is another best font for Figma projects. It’s a beautiful, modern serif typeface that looks amazing on screen. It is one of the most popular choices among designers, and it’s been used in countless projects over the years. If you’ve been using Figma for a few weeks, you’ll immediately recognize it as one of your favorite typefaces.
But what makes Luciano such an ideal choice for Figma? Well, it’s got plenty of great features. It’s the ideal font for a Flat UI, and it looks great on all screen sizes, from mobile to desktop. This particular typeface is also known for its clean lines and versatility. It can be used for logos, street signs, book covers, posters, invitations—you name it!
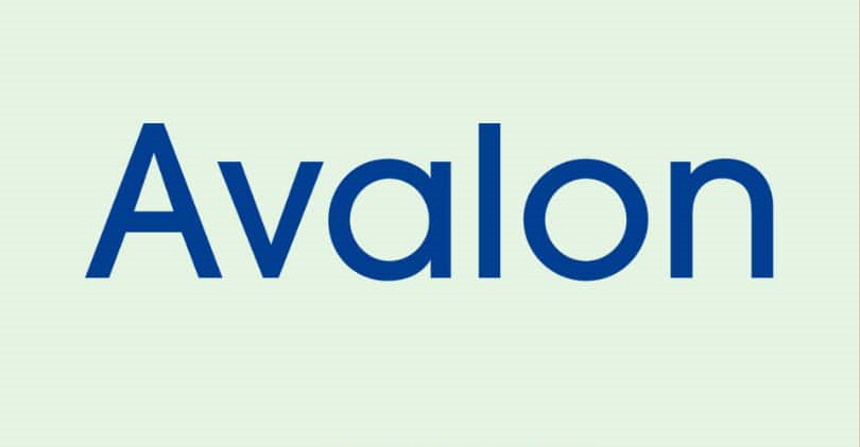
Avalon
 Avalon is a beautiful, modern font perfect for creating engaging, stylish projects. It was designed by the talented folks at FontSite Inc., and it’s been used in countless projects. It’s clean and modern, but it still has that hand-crafted quality.
Avalon is a beautiful, modern font perfect for creating engaging, stylish projects. It was designed by the talented folks at FontSite Inc., and it’s been used in countless projects. It’s clean and modern, but it still has that hand-crafted quality.
Avalon is great for projects requiring a lot of text or body copy—like any e-commerce website or app design! It also looks great on posters and flyers—plus, it’s got some cool ligatures so that you can add some lovely flourishes to your designs.
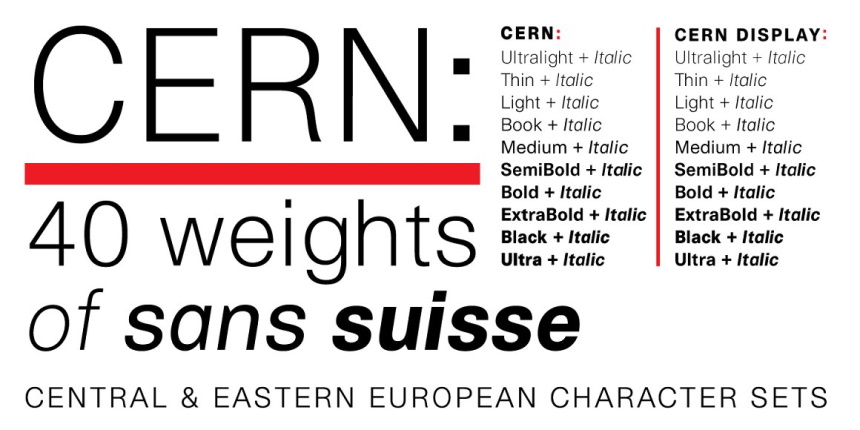
Cern & cern
 Cern & cern is a font perfect for creating sleek, modern projects in Figma. It’s got a classic look and feel that makes it easy to use in any project. And its serifs give it a professional air that’s great for creating logos and other text-heavy designs.
Cern & cern is a font perfect for creating sleek, modern projects in Figma. It’s got a classic look and feel that makes it easy to use in any project. And its serifs give it a professional air that’s great for creating logos and other text-heavy designs.
Cern & cern works exceptionally well with small amounts of text and when you want to use large amounts of white space. It works well for projects that require a simple, modern look, such as product packaging. It’s also great for any web design project that needs something straightforward. The font also looks excellent when combined with other fonts.
Hando soft
 If you’re looking for the best fonts for Figma projects, Hando Soft is one of the best options. It’s a sans-serif font with a modern feel and an appreciation for detail, making it perfect for creating interfaces. In addition to being great at designing interfaces, Hando Soft is also great at creating content. Its fluidity can make it ideal for layouts or headings in your designs, but its condensed nature also works well on smaller text blocks.
If you’re looking for the best fonts for Figma projects, Hando Soft is one of the best options. It’s a sans-serif font with a modern feel and an appreciation for detail, making it perfect for creating interfaces. In addition to being great at designing interfaces, Hando Soft is also great at creating content. Its fluidity can make it ideal for layouts or headings in your designs, but its condensed nature also works well on smaller text blocks.
This font is designed to be easy on the eyes and help you read your text faster, so it’s perfect for long-form writing like blog posts, e-books, and more. It’s also friendly on mobile devices.
Superclarendon
 Superclarendon is an excellent font for Figma projects because it has a clean, uncluttered look. It’s a serif font, which means it has small letters and no spaces between them. Because of this, it’s perfect for content that needs to be skimmed, like an email or landing page.
Superclarendon is an excellent font for Figma projects because it has a clean, uncluttered look. It’s a serif font, which means it has small letters and no spaces between them. Because of this, it’s perfect for content that needs to be skimmed, like an email or landing page.
This font also makes your work look professional, so you can use it for anything from business documents to presentations. It also looks great at any size so you can use it on posters and other large print materials!
This font has a wide range of weights and styles, making it easier to work with in the long run. You won’t have to constantly switch between fonts as your project grows and changes—you can keep working with Superclarendon! Plus, the font comes in both regular and italic versions, so you can use whichever suits your needs.
Woodman
 Woodman is a unique font we created to make it a perfect fit for all kinds of projects. It’s a versatile font that can work in both large and small print, and it has just enough personality to stand out from the crowd but not so much that it feels too busy or overbearing.
Woodman is a unique font we created to make it a perfect fit for all kinds of projects. It’s a versatile font that can work in both large and small print, and it has just enough personality to stand out from the crowd but not so much that it feels too busy or overbearing.
The letters are very well-defined and easy to read, making them great for titles and headings. It also works well for body copy, but it’s not as ideal for subheads because the line spacing is too tight. We think Woodman would be great for all kinds of projects, from business cards to posters, invitations, and brochures.
Final thoughts
The above fonts are our favorites for various Figma projects. They’re all great, but they have different qualities that make them the most suitable for your project. All the fonts have their characteristics, but they all have one thing in common: they’re great for making your designs look professional and polished.
Each of the listed best Figma fonts does best in a particular task. Some are good for websites, while others are excellent for logos, posters, and professional sketches. If you have a specific typeface in mind, and it’s not on this list, don’t worry! You can always search for it on Google Fonts and try it out.

